Desenvolvendo software com qualidade
Olá Internautas, gostaria de falar um pouco sobre a qualidade no momento de desenvolver software.

Na prática
O Visual Studio 2010 veio com força, aprimorou as partes que precisava com componentes de desenvolvimento e inovou colocando novas funcionalidades dentro da ferramenta de desenvolvimento.
Pontos importantes
A parte de desenvolvimento “web” da ferramenta está mais aprimorada, desde as teclas de atalho até os novos componentes e tecnologias implantadas. Realmente é mais fácil desenvolver software com Visual Studio .NET 2010 do que outras ferramentas de software.
O projeto está mais limpo, o arquivo de configuração está mais “clean”, os projetos podem vir com templates específicos ou em branco, consome menos memória em sua máquina, existe muito código personalizado e otimizado para uso, provê mais assistência no requisito layout, estilo e CSS na edição, para quem utiliza o “ViewState” no Visual Studio .NET 2008, pode perceber que houve uma grande limpeza.
Possui URL semântica/routing para aprimorar as páginas nos sistemas de pesquisa como o Bing, Google e Yahoo; isto é; fica muito mais fácil com a URL semântica / routing para achar o seu site/sistema nas primeiras colocações utilizando essa tecnologia do VS 2010.
Novos modelos de validação de dados foram colocados, para quem trabalha com a ferramenta em versão antiga como eu, desde o primeiro, você pode notar que a versão 2008 já começou a separar e organizar bem melhor os modelos de validação de dados automatizado.
Foram colocados mais controles de dados ou manipuladores de dados na ferramenta, com o objetivo de ajudar e abstrair códigos da melhor forma para o desenvolvedor. O controle QueryExtender foi é um exemplo para quem quer trabalhar com EntityDataSource e LinqDataSource.
A GridView, um componente muito utilizado foi aprimorado para aceitar dados dos tipos dinâmicos. Agora o JavaScript tem intellisense, performance na ferramenta e integração com jQuery e Ajax. A parte de publicação e deployment foi aprimorada com mais opção e rapidez.
A instalação está bem mais rápida, com apenas 20 minutos mantendo todas as ferramentas citadas acima e ainda as não citadas.
Codificação
Na minha opinião, as opções abaixo devem ser destacadas como inovação da ferramenta a nível de codificação e qualidade. Lembrando que, em um artigo não dá para falar de todas as inovações da ferramenta Visual Studio .NET 2010, estou destacando as partes importantes e relevantes da minha opinião.
Para um desenvolvimento de qualidade é necessário seguir alguns padrões específicos e de código aberto criados pela Microsoft. Pelo contrário, o código pode virar uma bagunça, com difícil entendimento e manutenção. Uma inovação da ferramenta VS 2010 foi o MVC para a parte de layout.
Antigamente era tudo misturado e sem organização para colocar a parte de layout, os desenvolvedores mais experiêntes sabiam organizar, os novos não. Agora cada pasta tem o seu código, tem o seu controle, seu modelo e conteúdo. (Figura 2)

Note que para criar um projeto do tipo MVC, o template já vem organizado com seus respectivos arquivos. (Code 1 – Formulário simples utilizando MVC)
|
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Contato</h2> <% using (Html.BeginForm()) { %> <%: Html.ValidationSummary(true, "A mensagem falou a ser enviada! Tente novamente!") %> <fieldset> <legend>Entre em contato</legend> <div> <%: Html.Label("Nome: ") %> </div> <div> <%: Html.TextBox("txtNome", null, new { @class="campo_form" }) %> </div> <div><%: Html.Label("Email: ") %></div> <div> <%: Html.TextBox("txtEmail", null) %> </div> <div><%: Html.Label("Descrição: ") %></div> <div> <%: Html.TextArea("txtDescricao") %> </div> <input type="submit" value="Enviar" /> </fieldset> <% } %> </asp:Content>
|
Code 1
Resultado do código (Figura 3)

Validação de dados. (Figura 4)

Melhoria Web.Config
Outra inovação importante na ferramenta Visual Studio foi dividir o arquivo de configuração da aplicação em 2 tipos, debug e release. Assim no momento que for publicar o software para homologar, basta utilizar o debug. Quando for a vez de produção basta marcar como release.
Marcando estas configurações, o sistema já sabe qual arquivo de configuração pegar. Isso é muito importante. Veja o Code 2.
Coloquei um vídeo na comunidade aspneti.com explicando como desenvolver e mexer com o arquivo de configuração referente aos tipos de ambientes.

Cliquei na seta ao lado esquerdo do Web.config, abriu o Web.Debug.config e o Web.Release.config. A conexão com o banco de dados em ambientes separados (é o certo de se fazer) pode ser separado dentro de cada arquivo deste de configuração.
|
<connectionStrings> <add name="MyDB" connectionString="Data Source=DESENVOLVIMENTO;Initial Catalog=MyReleaseDB;Integrated Security=True" xdt:Transform="SetAttributes" xdt:Locator="Match(name)"/> </connectionStrings>
|
Code 2 (debug)
Agora, o ambiente de produção deve conter outra string de conexão apontando para a produção. (Code 3) (release)
|
<connectionStrings> <add name="MyDB" connectionString="Data Source=PRODUCAO;Initial Catalog=MyReleaseDB;Integrated Security=True" xdt:Transform="SetAttributes" xdt:Locator="Match(name)"/> </connectionStrings>
|
Code 3 (release)
O próximo passo foi colocar a mesma tag junto ao arquivo principal (Web.Config) para que seja copiado no momento da publicação. (Code 4)
|
<connectionStrings> <add name="MyDB" connectionString=""/>
</connectionStrings>
|
Code 4
Depois de colocar e configurar os dois ambientes com o arquivo principal, basta escolher na ferramenta VS 2010 o tipo de publicação que deseja. (Figura 6)

Ao mesmo tempo, a ferramenta coloca no arquivo principal a string de conexão escolhida de forma dinâmica e simples. A produtividade aumenta consideravelmente.
Auto Complete
O auto complete no HTML com as tags do framework .NET foi outra inovação surpreendente. A Microsoft se preocupa muito com a produtividade e qualidade do software que será construído, com a ferramenta VS 2010 basta digitar o nome da tag e clicar duas vezes a tecla TAB para auto. (Figura 7)

Dentro da página .ASPX digitei a palavra List e o Visual Studio .NET 2010 já lista as possibilidades. Ao clicar a tecla TAB duas vezes, aparece o seguinte. (Figura 8)

O auto complete funciona para qualquer tag dentro da página, na parte de layout; principalmente com as tags do framework .NET. Funciona também dentro do C#.NET, no código propriamente dito. Na versão VS 2008 já havia a parte de “tab tab e complete” de código C#, não na parte de layout. No código foi melhorada a funcionalidade. Resolvi falar isso pois geralmente os desenvolvedores não sabem que podem utilizar esta facilidade e qualidade de código.
|
protected void Page_Load(object sender, EventArgs e) { if (true) {
} }
|
Code 5
Teste Unificado
Com o Visual Studio .NET 2010 o teste do seu software é mais poderoso e simples de fazer. Além da possibilidade de criar um aplicativo que emula todo o teste, existe um menu na barra de menu’s específico para teste e emulação do aplicativo construído. (Figura 9)

Imagina emular o aplicativo construído colocando quantos usuários necessários, teste de caixa branca, caixa preta e outros mais. Na ferramenta 2008 já possui esse recurso, na versão 2010 está muito mais fácil e rápido de fazer.
Documentação e Arquitetura
A documentação continua a mesma da versão anterior ou anteriores. Clicando /// em cima de um método, aparece imediatamente o espaço para comentar e futuramente gerar uma documentação especial como chm, doc, html e outros. (Code 6)
|
/// <summary> /// /// </summary> /// <param name="sender"></param> /// <param name="e"></param> protected void Page_Load(object sender, EventArgs e) { if (true) {
} }
|
Code 6
A ferramenta veio com um menu novo, especialmente na arquitetura e análise de sistema. Com ele um diagrama pode ser criado mesmo que todo o código já tenha sido feito, UML e camadas. (Figura 10)

Note que no menu pode ser criado um novo diagrama, gerar dependências gráficas e outras telas específicas.

Na figura 11 ao escolher o menu de dependência; as classes podem ser geradas com uma dependência para o gráfico, ou seja, tudo que for gerado no gráfico automaticamente é incluído na classe, no código, no namespace, no assembly ou em alguma customização.

Passando para a figura 12 (menu Windows), um gráfico UML Model Explorer pode ser criado, a arquitetura do projeto e as camadas. Mesmo que o projeto já tenha sido feito e criado, a ferramenta gera utilizando engenharia reversa.
Desenvolvimento em camadas
Como falado anteriormente, a nova ferramenta vem com uma opção de utilizar MVC na parte de layout com melhor qualidade e organização de arquivos, url routing e tudo mais. Para a camada de dados e de negócio, geralmente eu crio um outro projeto com essa finalidade, ou seja, trata-se de negócio e de dados.
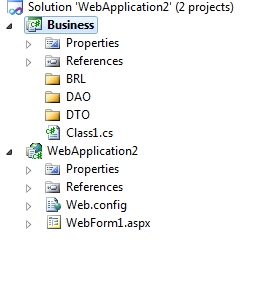
É lógico que em poucas linhas seria muito difícil explicar tudo mas, vou tentar resumir o máximo. Por exemplo: tenho um projeto do tipo web que precisa acessar dados e regras de negócio, pra isso eu gero um outro projeto e separo as classes. (Figura 13)

Note que tem um projeto chamado “Business” com as pastas BRL, DAO e DTO no início da figura 13. Logo em seguida, outro projeto do tipo WEB referenciando o projeto Business dentro da pasta References para uso interno.
Isso facilita o desacoplamento de dados, regras e muito mais sabe porque? Devido a possibilidade de criação de outros projetos que acoplam a mesma funcionalidade utilizando apenas outra plataforma.
Explicando cada pasta do projeto Business
Dentro da pasta DAO ou DAL (só a nomenclatura que muda) ficam todas as classes que fazem select, insert e update no banco de dados. Pode ser feito utilizando Stored Procedure e tudo mais. Lembrando que os métodos são internos e não públicos. A única camada que deve acessar a DAO é a BRL.
Dentro da pasta BRL ficam todas as classes públicas que acessam as classes internas da DAO e executam alguma regra.
Dentro da pasta DTO, ficam todas as propriedades de cada dado que precisa ser trafegado. Pode ser indo ou voltando, ou seja, passando para o banco de dados ou voltando.
Passando agora para o projeto do tipo web, o formulário preenche as propriedades de um DTO (que tem get e set), depois passa para a BRL que por sua vez executa alguma regra de negócio, se houver, e que por final passa para a DAO que abre o banco de dados e executa o comando necessário. Essa é a mais básica organização para ser feita junto de um projeto, a ferramenta Visual Studio .NET 2010 facilita muito este trabalho. Caso queira criar outro projeto do tipo Windows Form e utilizar as mesmas regras, basta criar um novo projeto e chamar o Business existente acoplando no novo projeto.
Novos Templates
Como mais uma inovação da ferramenta, a Microsoft colocou mais tipos de projetos com a possibilidade de criação e funcionamento. (Figura 14)

Note que tem mais templates do tipo Windows, tem Cloud (criar o projeto utilizando as núvens), reporting, sharepoint, silverlight, projeto de teste, WCF, Workflow (fluxo de algum projeto), modelagens e outros que não saiu na imagem.
A nova ferramenta foi modelada para aceitar vários outros tipos de projetos e templates com apenas desenvolvimento de plugins, ou seja, ficou totalmente acoplada e funcional.
Novos componentes
Além de tudo isso que falei acima, existem mais componentes integrados que não existiam nas versões anteriores. A Microsoft percebeu e ouviu alguns desenvolvedores e com isso, surgiu novos componentes.
Dentre alguns, vou destacar um específico e de fácil acesso. (Figura 15)

O componente de gráfico pode ser colocado na sua aplicação web de forma simples e bela. O resultado está na figura 15. Para a alegria dos facinados em 3D, o mesmo pode ser transformado com apenas duas linhas de código. (Figura 16)

Veja que simples a linha de código. (Code 7)
|
<asp:Chart ID="chartWebcast" runat="server"> <Series> <asp:Series Name="compeoes" YValueType="Int32"> <Points> <asp:DataPoint AxisLabel="Mauricio" YValues="29" /> <asp:DataPoint AxisLabel="Ivan" YValues="20" /> <asp:DataPoint AxisLabel="Ramon" YValues="19" /> <asp:DataPoint AxisLabel="Roberto" YValues="39" /> <asp:DataPoint AxisLabel="Junior" YValues="9" /> </Points> </asp:Series> </Series> <ChartAreas> <asp:ChartArea Name="main"> <Area3DStyle Enable3D="true" Inclination="10" LightStyle="Realistic" Perspective="15" IsRightAngleAxes="false" IsClustered="false" /> </asp:ChartArea> </ChartAreas> </asp:Chart>
|
Code 7
Busca fácil
As buscas foram aprimoradas com a nova ferramenta Visual Studio .NET 2010. Basta selecionar um método ou variável que a busca é feita. As partes são destacadas!
Veja na figura 17.

Apertando “Ctrl” + “i”, a próxima variável será mostrada na tela.
URL Routing
A URL Routing ficou mais simples de desenvolver e com qualidade. Veja o Global.asax.cs.
|
public void RegisterRoutes(RouteCollection routes) { routes.MapPageRoute(“product-browser”, //nome amigável Products/{category}”, //URL que vai ficar “~/Products.aspx”); //página de execução real }
protected void Application_Start(object sender, EventArgs e) { RegisterRoutes(RouteTable.Routes); } |
Code 8
Passando para a parte da página no page_load é necessário pegar o dado que está sendo executado na página real. (Code 9)
|
protected Page_Load(object sender, EventArgs e) { string category = Page.RouteData.Values[“category”] as string; //aqui chama o grid para preencher os dados com o parâmetro selecionado preencherGrid(category); } |
Code 9
Tenho muito mais coisa para falar, o problema é que este artigo ficaria muito longo e cansativo para ler. Espero que tenham gostado de algumas coisas que destaquei. Qualquer dúvida, pode entrar em contato pelo site da comunidade aspneti.com ou o meu pessoal mauriciojunior.org.
Sign up to our newsletter
Receive our latest updates about programming languages, software, database, books, ebooks, classes, jobs and more.




